반응형


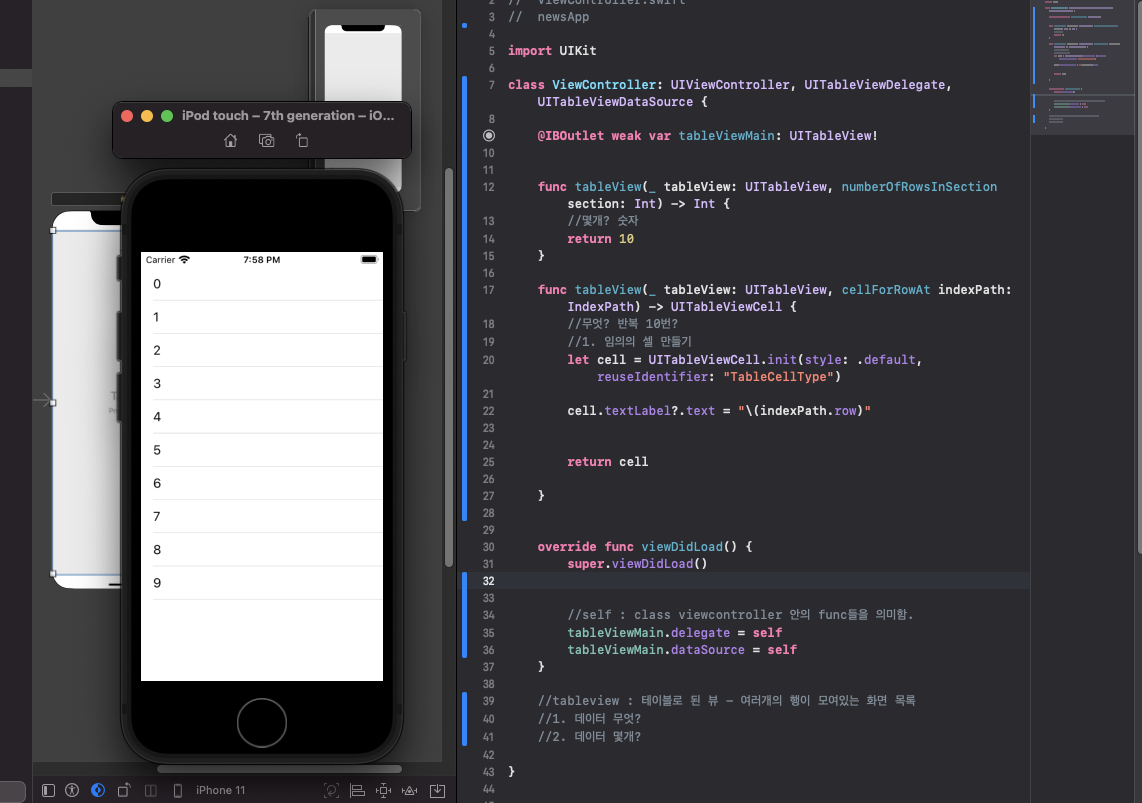
//
// ViewController.swift
// newsApp
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var tableViewMain: UITableView!
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
//몇개? 숫자
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//무엇? 반복 10번?
//1. 임의의 셀 만들기
let cell = UITableViewCell.init(style: .default, reuseIdentifier: "TableCellType")
cell.textLabel?.text = "\(indexPath.row)"
return cell
}
override func viewDidLoad() {
super.viewDidLoad()
//self : class viewcontroller 안의 func들을 의미함.
tableViewMain.delegate = self
tableViewMain.dataSource = self
}
//tableview : 테이블로 된 뷰 - 여러개의 행이 모여있는 화면 목록
//1. 데이터 무엇?
//2. 데이터 몇개?
}by 유투버 센치한 개발자
반응형
'개발언어 > Swift' 카테고리의 다른 글
| 스위프트 뉴스앱 만들기2(table view) (0) | 2021.10.25 |
|---|---|
| 스위프트 뉴스앱 만들기1(2번째 방법 table view) (0) | 2021.10.14 |
| 스위프트(swift) unsplash 예제1 : view 만들기 (0) | 2021.09.25 |
| IOS 이미지 슬라이드 (0) | 2021.09.14 |
| 스위프트 사진,동영상 촬영 (0) | 2021.08.17 |