반응형

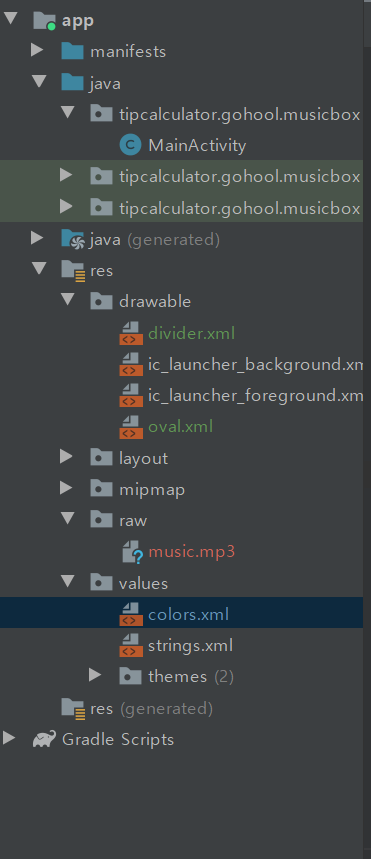
res에 추가한 raw, root: raw = 음악을 집어 넣어줌
drawble 안에 oval, divider이란 xml파일을 만들어주고 도형을 만들어줌.
oval
<?xml version="1.0" encoding="utf-8"?>
<!-- shape : 형태 모형을 정의한다는 사실을 언급하는 루트 요소 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<stroke
android:dashWidth="3dp"
android:width="3dp"
android:color="@color/colorAccent"
/>
</shape>divider
<?xml version="1.0" encoding="utf-8"?>
<!-- shape : 형태 모형을 정의한다는 사실을 언급하는 루트 요소 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:color="@color/colorPrimary"
android:width="3dp"
/>
</shape>내가 사용할 칼라들
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<!-- 내가 사용할 컬러 변수 -->
<color name="colorPrimary">#E53935</color>
<color name="colorPrimaryDark">#F44336</color>
<color name="colorAccent">#69F0AE</color>
<color name="darkGray">#FF434343</color>
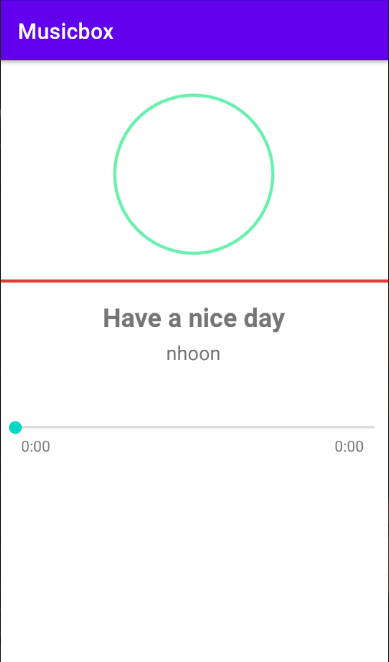
</resources>main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- srcCompat을 drawble에 내가 만든, 도형을 가져올 수 있다. -->
<ImageView
android:id="@+id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.075"
app:srcCompat="@drawable/oval" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="374dp"
android:layout_height="18dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.486"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView"
app:layout_constraintVertical_bias="0.042"
app:srcCompat="@drawable/divider" />
<TextView
android:id="@+id/Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Have a nice day"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView3"
app:layout_constraintVertical_bias="0.025" />
<TextView
android:id="@+id/singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="nhoon"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/Title"
app:layout_constraintVertical_bias="0.018" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="366dp"
android:layout_height="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.488"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/singer"
app:layout_constraintVertical_bias="0.191" />
<TextView
android:id="@+id/lefttime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0:00"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.057"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/righttime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0:00"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.934"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>
------------------------------------------2 단계 -------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- srcCompat을 drawble에 내가 만든, 도형을 가져올 수 있다. -->
<ImageView
android:id="@+id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.075"
app:srcCompat="@drawable/oval" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="374dp"
android:layout_height="18dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.486"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView"
app:layout_constraintVertical_bias="0.042"
app:srcCompat="@drawable/divider" />
<TextView
android:id="@+id/Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Have a nice day"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView3"
app:layout_constraintVertical_bias="0.025" />
<TextView
android:id="@+id/singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="nhoon"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/Title"
app:layout_constraintVertical_bias="0.018" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="366dp"
android:layout_height="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.488"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/singer"
app:layout_constraintVertical_bias="0.191" />
<TextView
android:id="@+id/lefttime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0:00"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.057"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/righttime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0:00"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.934"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar"
app:layout_constraintVertical_bias="0.0" />
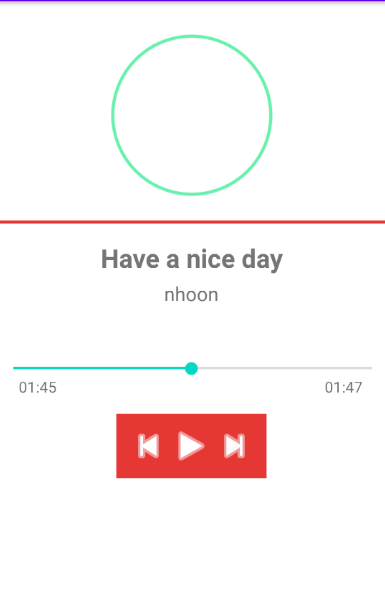
<!-- tablerow로 가로 가닥을 잡아준다.. -->
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar"
app:layout_constraintVertical_bias="0.228"
android:padding="10dp">
<!-- background를 아이콘으로 대체해준다. -->
<Button
android:id="@+id/prevbtn"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:drawable/ic_media_previous"
app:backgroundTint="#FFFFFF" />
<Button
android:id="@+id/playbtn"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:drawable/ic_media_play"
app:backgroundTint="#FFFFFF" />
<Button
android:id="@+id/nextbtn"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:drawable/ic_media_next"
app:backgroundTint="#FCFCFC" />
</TableRow>
</androidx.constraintlayout.widget.ConstraintLayout>
-------------------------------------3단계-----------------------------------
package tipcalculator.gohool.musicbox;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private MediaPlayer mediaPlayer;
private ImageView imageView;
private SeekBar seekBar;
private TextView lefttime;
private TextView righttime;
private Button prevBtn;
private Button playBtn;
private Button nextBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setUpUi();
}
public void setUpUi(){
//mediaPlayer 메소드 사용법 간 - 단
mediaPlayer = new MediaPlayer();
mediaPlayer = MediaPlayer.create(getApplicationContext(),R.raw.music);
imageView = (ImageView) findViewById(R.id.imageView1);
seekBar = (SeekBar) findViewById(R.id.seekBar);
lefttime = (TextView) findViewById(R.id.lefttime);
righttime = (TextView) findViewById(R.id.righttime);
prevBtn = (Button) findViewById(R.id.prevbtn);
playBtn = (Button) findViewById(R.id.playbtn);
nextBtn = (Button) findViewById(R.id.nextbtn);
prevBtn.setOnClickListener(this);
playBtn.setOnClickListener(this);
nextBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.prevbtn:
break;
case R.id.playbtn:
//음악이 실행중이라면 버튼을 눌렀을떄, 정지. 아니면 실행
if(mediaPlayer.isPlaying()){
musicPause();
} else {
musicStart();
}
break;
case R.id.nextbtn:
break;
}
}
//mediaplayer 작동 컨트롤
public void musicPause(){
if(mediaPlayer != null){
mediaPlayer.pause();
//버튼 icon을 버튼 클릭시 이벤트를 받아서 바꿔줌.
playBtn.setBackgroundResource(android.R.drawable.ic_media_play);
}
}
public void musicStart(){
if(mediaPlayer != null){
mediaPlayer.start();
playBtn.setBackgroundResource(android.R.drawable.ic_media_pause);
}
}
public void musicNext(){
if(mediaPlayer != null){
}
}
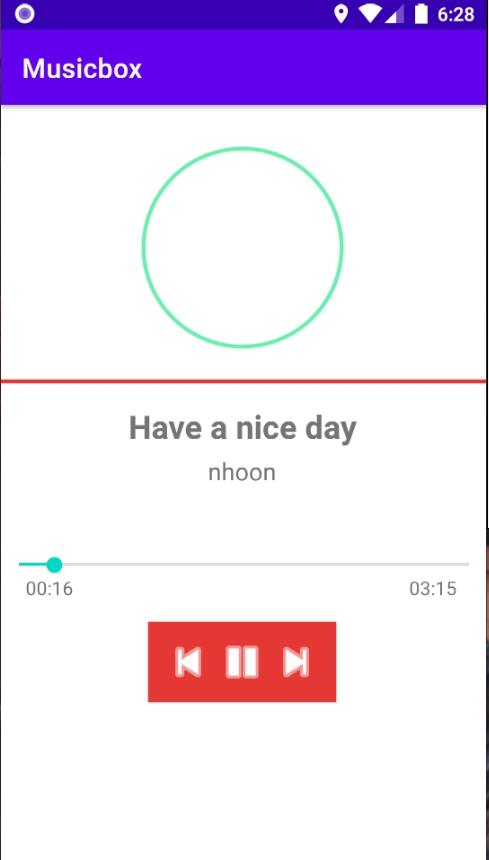
}정지, 실행이 잘 동작되는지 확인하길 바랍니다.
-------------------------------------4단계--------------------------------
package tipcalculator.gohool.musicbox;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private MediaPlayer mediaPlayer;
private ImageView imageView;
private SeekBar seekBar;
private TextView lefttime;
private TextView righttime;
private Button prevBtn;
private Button playBtn;
private Button nextBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setUpUi();
//setmax : mediaPlayer의 길이(int)값을 받아서 그 길이 값을 세팅함
seekBar.setMax(mediaPlayer.getDuration());
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// 시크바 View / 변경된 값 / 사용자에 의한 변경인지(True), 코드에 의한 변경인지(False)
if(fromUser){
mediaPlayer.seekTo(progress);
}
SimpleDateFormat dateFormat = new SimpleDateFormat("mm:ss");
//현재위치
int currentPos = mediaPlayer.getCurrentPosition();
//길이
int duration = mediaPlayer.getDuration();
lefttime.setText(dateFormat.format(new Date(currentPos)));
righttime.setText((dateFormat.format(new Date(duration - currentPos))));
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
public void setUpUi(){
//mediaPlayer 메소드 사용법 간 - 단
mediaPlayer = new MediaPlayer();
mediaPlayer = MediaPlayer.create(getApplicationContext(),R.raw.music);
imageView = (ImageView) findViewById(R.id.imageView1);
seekBar = (SeekBar) findViewById(R.id.seekBar);
lefttime = (TextView) findViewById(R.id.lefttime);
righttime = (TextView) findViewById(R.id.righttime);
prevBtn = (Button) findViewById(R.id.prevbtn);
playBtn = (Button) findViewById(R.id.playbtn);
nextBtn = (Button) findViewById(R.id.nextbtn);
prevBtn.setOnClickListener(this);
playBtn.setOnClickListener(this);
nextBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.prevbtn:
break;
case R.id.playbtn:
//음악이 실행중이라면 버튼을 눌렀을떄, 정지. 아니면 실행
if(mediaPlayer.isPlaying()){
musicPause();
} else {
musicStart();
}
break;
case R.id.nextbtn:
break;
}
}
//mediaplayer 작동 컨트롤
public void musicPause(){
if(mediaPlayer != null){
mediaPlayer.pause();
//버튼 icon을 버튼 클릭시 이벤트를 받아서 바꿔줌.
playBtn.setBackgroundResource(android.R.drawable.ic_media_play);
}
}
public void musicStart(){
if(mediaPlayer != null){
mediaPlayer.start();
playBtn.setBackgroundResource(android.R.drawable.ic_media_pause);
}
}
public void musicNext(){
if(mediaPlayer != null){
}
}
}
----------------마지막(Thread)---------------------------
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private MediaPlayer mediaPlayer;
private ImageView imageView;
private SeekBar seekBar;
private TextView lefttime;
private TextView righttime;
private Button prevBtn;
private Button playBtn;
private Button nextBtn;
private Thread thread; //스레드 : 프로세스내에서 순차적으로 실행되는 실행 흐름
public void updateThread(){
thread = new Thread(){
@Override
public void run() {
//runOnUiThread : 현재 스레드가 UI 스레드라면 UI 자원을 사용하는 행동에 대해서는 즉시 실행
//runable 인터페이스. run만 쓰는 경우.
try {
while(mediaPlayer != null && mediaPlayer.isPlaying()){
//1초
Thread.sleep(1000);
runOnUiThread(new Runnable() {
@Override
public void run() {
int newPosition = mediaPlayer.getCurrentPosition();
int newMax = mediaPlayer.getDuration();
seekBar.setMax(newMax);
seekBar.setProgress(newPosition);
// update text
lefttime.setText(String.valueOf(new java.text.SimpleDateFormat("mm:ss")
.format(new Date(mediaPlayer.getCurrentPosition()))));
righttime.setText(String.valueOf(new java.text.SimpleDateFormat("mm:ss")
.format(new Date(mediaPlayer.getDuration() - mediaPlayer.getCurrentPosition()))));
}
});
}} catch (InterruptedException e) {
e.printStackTrace();
}
}
};
thread.start();
}@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.prevbtn:
musicReset();
break;
case R.id.playbtn:
//음악이 실행중이라면 버튼을 눌렀을떄, 정지. 아니면 실행
if(mediaPlayer.isPlaying()){
musicPause();
} else {
musicStart();
}
break;
case R.id.nextbtn:
musicNext();
break;
}
}
//mediaplayer 작동 컨트롤
public void musicPause(){
if(mediaPlayer != null){
mediaPlayer.pause();
//버튼 icon을 버튼 클릭시 이벤트를 받아서 바꿔줌.
playBtn.setBackgroundResource(android.R.drawable.ic_media_play);
}
}
public void musicStart(){
if(mediaPlayer != null){
mediaPlayer.start();
playBtn.setBackgroundResource(android.R.drawable.ic_media_pause);
updateThread();
}
}
public void musicNext(){
if(mediaPlayer != null){
mediaPlayer.seekTo(mediaPlayer.getDuration());
}
}
public void musicReset(){
if(mediaPlayer.isPlaying()){
mediaPlayer.seekTo(0);
}
}

@Override
protected void onDestroy() {
if(mediaPlayer != null && mediaPlayer.isPlaying()){
mediaPlayer.stop();
mediaPlayer.release();
mediaPlayer = null;
}
thread.interrupt();
thread = null;
super.onDestroy();
}반응형
'개발언어 > JAVA' 카테고리의 다른 글
| 안드로이드 앱(todolist 만들기) (0) | 2020.12.19 |
|---|---|
| Shared Preferences(안드로이드 데이터 저장(키, 값)) (0) | 2020.12.19 |
| Recycler view 사용 방법2(재활용 뷰) (0) | 2020.12.15 |
| 안드로이드 앱 개발하기(recycler view 사용법) (0) | 2020.12.12 |
| 안드로이드 앱 개발하기(개 고양이 정보 가져오기) (0) | 2020.12.07 |