반응형
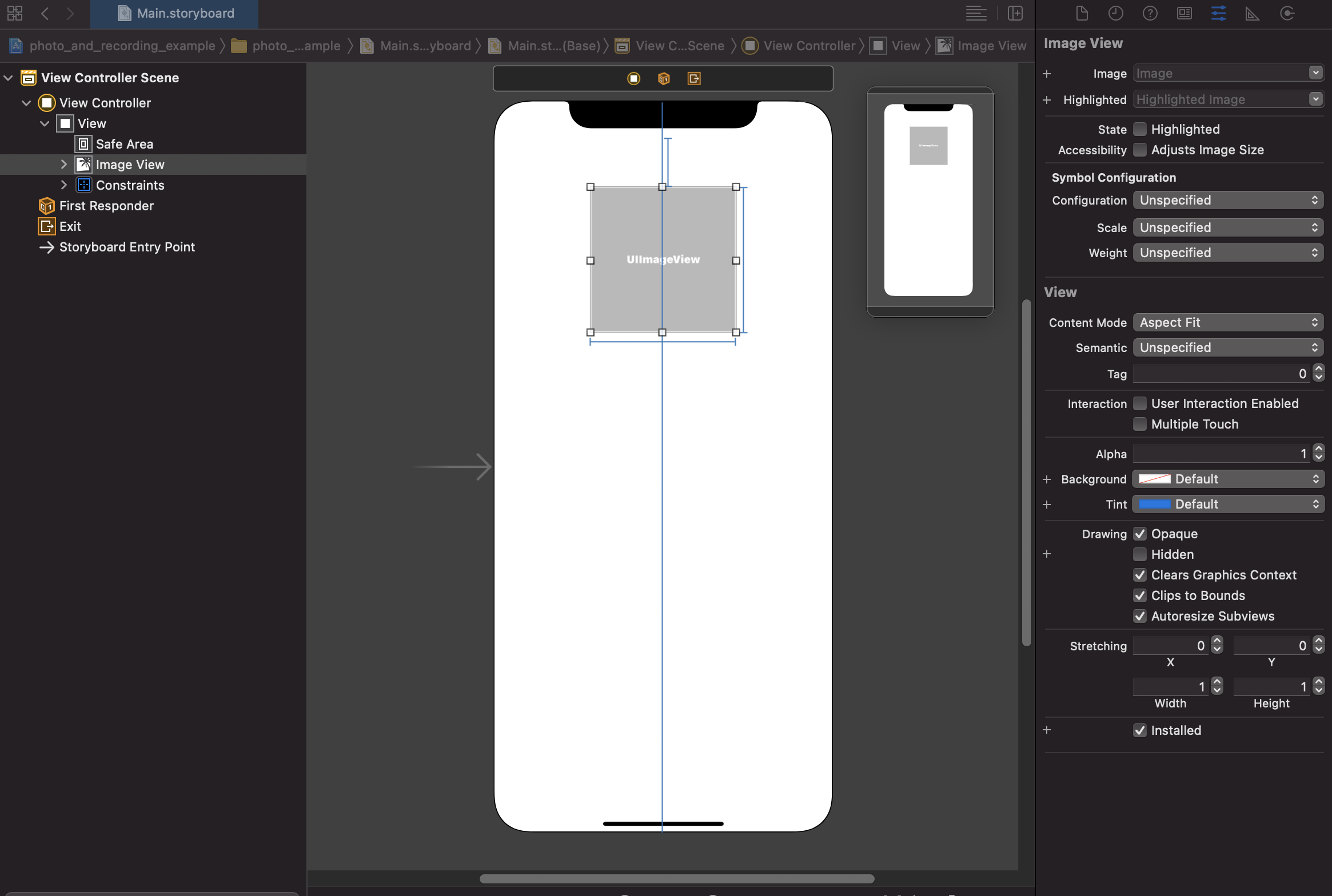
1. imageView 드래그 해서 가져오기, 위치 잡아주기

2.촬영 후 imageview를 바꾸기 위해서 버튼을 하나 만들어준다.
3.컨트롤을 누르면서 드래그 해서 코드로 가져온다.

4.꾸며줌

5. 코드로 버튼 클릭 function 만들어주기 (event listener 자바라고 생각 하면 됨)

사진 촬영에 사용할 api
https://github.com/Yummypets/YPImagePicker#usage
GitHub - Yummypets/YPImagePicker: 📸 Instagram-like image picker & filters for iOS
📸 Instagram-like image picker & filters for iOS. Contribute to Yummypets/YPImagePicker development by creating an account on GitHub.
github.com
----- pod init 방법 -----
1-1. 터미널 창을 켜서 프로젝트 내부 위치로 ㄱ ㄱ ㄱ ㄱ

1-2. pod init
1-3. sudo vi Podfile
1-4. 수정을 위해서 i를 누르고, pod 'YPImagePicker' 를 집어 넣으면 됨

1-5. 저장을 위해서 esc키를 누른 후 wq!를 입력
1-6. 터미널 창에 pod install 입력
1-7. xcode를 껐다가 다시 킴
-------------------------------------------
6. api 권한(permission) 추가
7. import 후 simple code 복 붙

8.프로필 사진 변경을 위한 코드

반응형
'개발언어 > Swift' 카테고리의 다른 글
| 스위프트(swift) unsplash 예제1 : view 만들기 (0) | 2021.09.25 |
|---|---|
| IOS 이미지 슬라이드 (0) | 2021.09.14 |
| 스위프트 이벤트 전달(notification center) (0) | 2021.08.17 |
| 프로토콜 델리겟 패턴(protocol delegate pattern) (0) | 2021.08.16 |
| 스위프트 커스텀 팝업창 만들기(create custom popup) (0) | 2021.08.15 |